Есть один набор свойств, который позволяет увидеть блочную структуру страницы без дополнительных танцев с бубном:
|
1 2 3 4 5 6 7 8 9 |
* { background-color: rgba(255,0,0,.2); } * * { background-color: rgba(0,255,0,.2); } * * * { background-color: rgba(0,0,255,.2); } * * * * { background-color: rgba(255,0,255,.2); } * * * * * { background-color: rgba(0,255,255,.2); } * * * * * * { background-color: rgba(255,255,0,.2); } * * * * * * * { background-color: rgba(255,0,0,.2); } * * * * * * * * { background-color: rgba(0,255,0,.2); } * * * * * * * * * { background-color: rgba(0,0,255,.2); } |
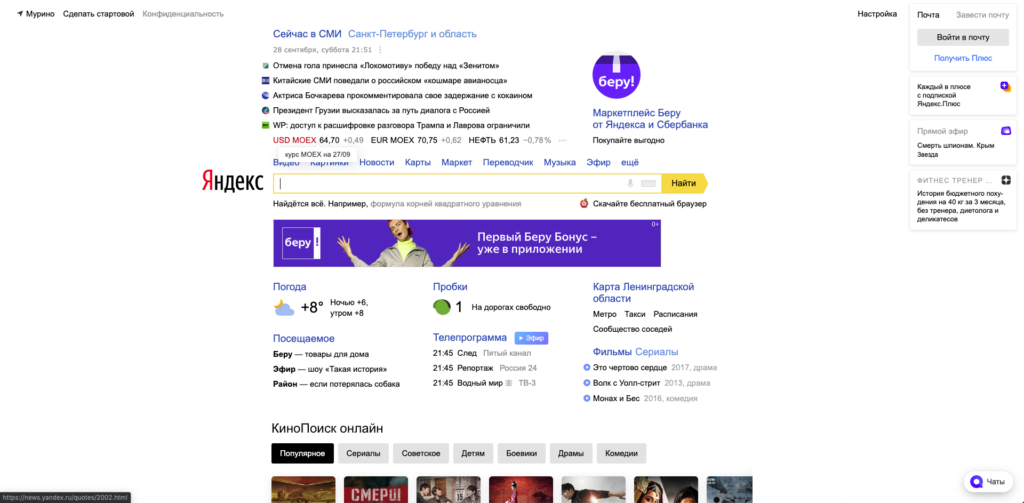
Этот снипет позволяет увидеть на странице её структуру. Например, на сайте yandex.ru:

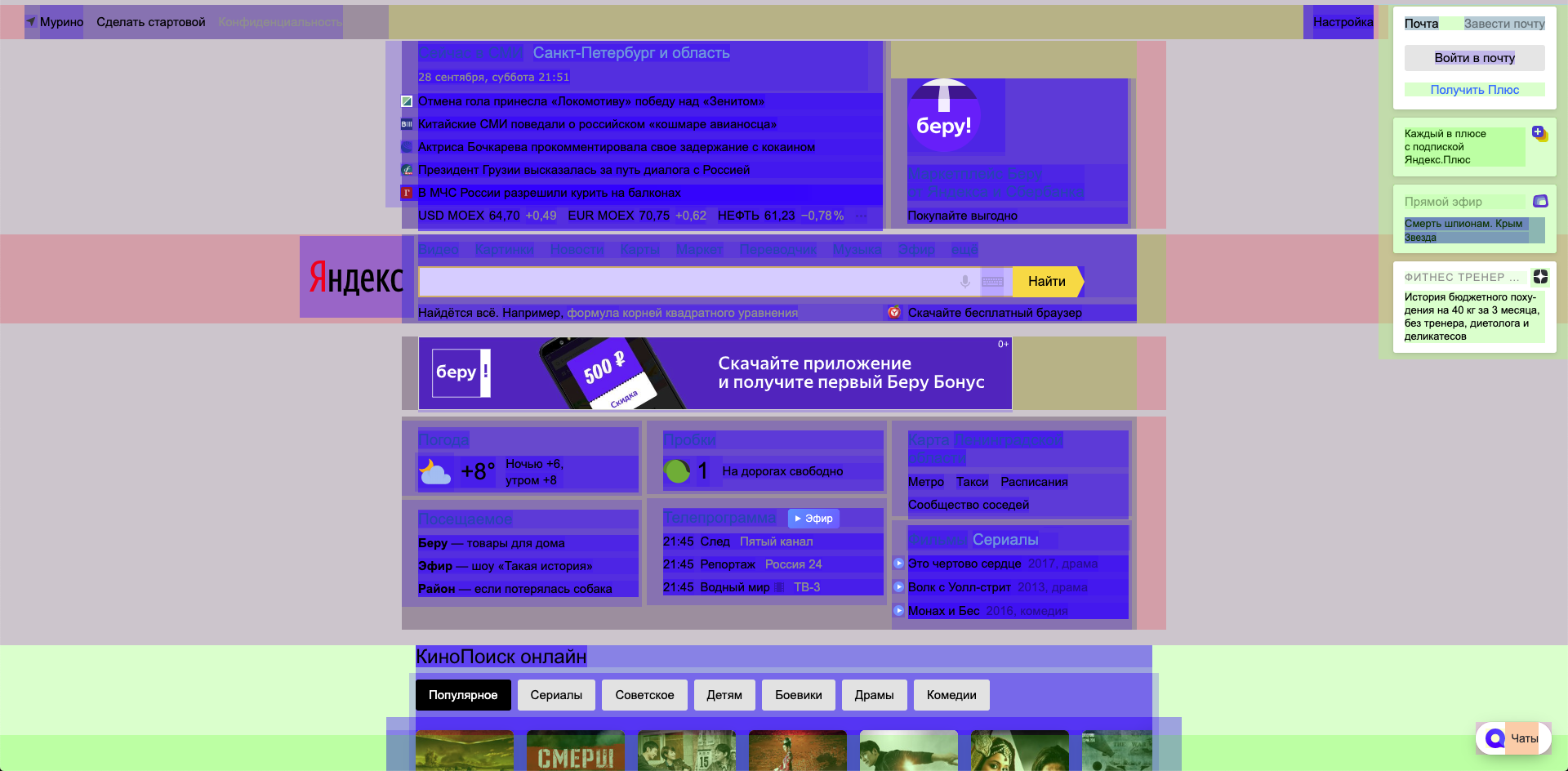
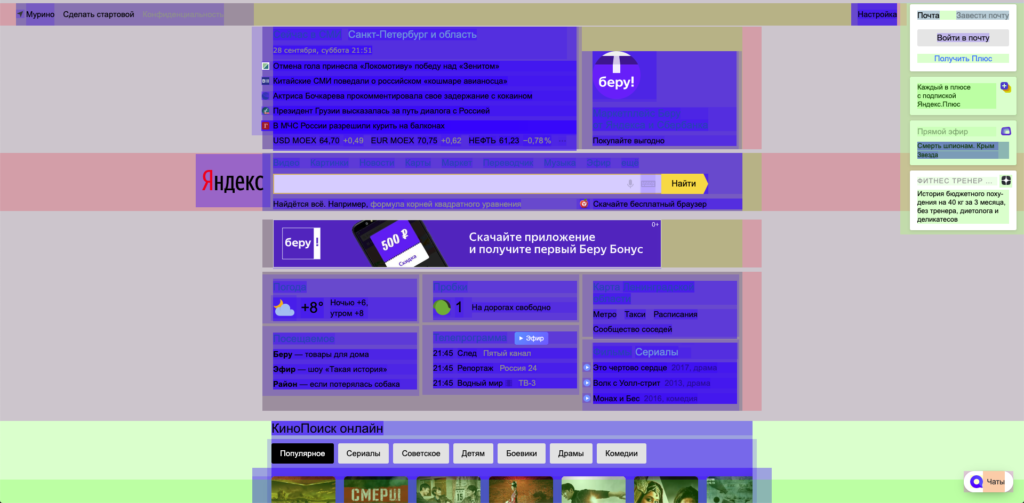
Добавив снипет мы увидим следующую структуру блоков:

Это удобный способ для новичков изучать внешне структурный подход при разбиении сайта на модули и блоки, а для профессионалов вёрстки — легкий способ увидеть что и как себя ведёт.
До этого набора свойств я использовал следующий вариант:
|
1 |
* { border: solid 1px red; } |
Но сами видите, что он приведёт к тому, что размеры блоков могут поехать, особенно в случае глубокой вложенности.
P.S.: Новый снипет был подсмотрен .